If most of you are like me, your photoshop files are a mess. We have layer upon layer with no specific name. Our files are filled with layers called “shape 42″ and “Vector Smart Object 3″. Sure we may know that “layer 47″ is the green fade that overlays our twitter bird but what about those of us that work in a corporate environment where multiple people may work on a single photoshop file? Or what about that photoshop file you worked on for a client 2 years ago and they want that weird little update, are you going to remember what those unnamed layers are? Organization is key!
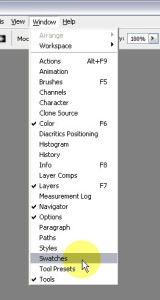
Here are a couple of tips when trying to organize your photoshop file.